AI Chatbox
Empower your website with PlebAI agents by simply copying and pasting the code provided below. Tailor your own AI agent with a specialized knowledge base and seamlessly integrate it into your site.
Create your own AI agent on https://chat.plebai.com and add knowledge from any website or gitbook, blogs or documents such as PDF or Docx. Once the knowledge is embedded within the AI agent, then the response will be tailored to based on the knowledge embeddings.
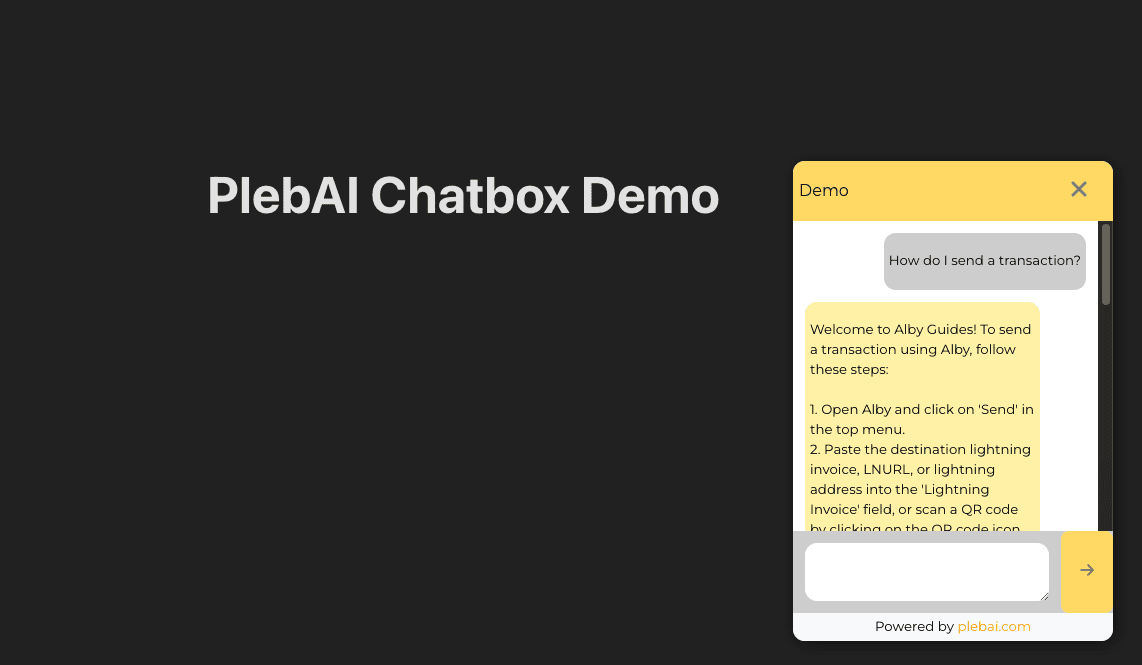
Experience the functionality firsthand by visiting our demo site, where AlbyGPT showcases its expertise using the Alby website's knowledge base.
Explore the demo Alby site at https://demo.plebai.com.

Pricing
This chatbox is FREE to use if you create a public AI agent on PlebAI and use it with the chatbox. However, if you need the chat history and remove "powered by" then, email us at plebai@getcurrent.io for custom pricing.
Getting Started
Integrating the chatbox in your website is really easy. Simply add the lines below into the <head> section of any page that you want the chatbox to show up on.
<script>
const plebAiConf = {
chatTitle: "Chat with Agent ",
primaryColor: "#2f81ec",
secondaryColor: "#e0efff",
buttonColor: "#2f81ec",
agentKey:
"c52303f441aeef854852f361432ed21fc076d6f09eccb1df905b556cc6bcaba7",
contactMessage: "Email us at:",
contactMail: "help@me.com",
suggestions: [
"What is Alby Wallet??",
"How can I install Alby Wallet??",
"Explain bitcoin to 5 year old",
],
};
</script>
<script src="https://i.current.fyi/static/plebai.js"></script>
<link
rel="stylesheet"
href="https://i.current.fyi/static/styles.css" >
</link>Adjusting the config object
The first <script> tag in the snippet above is used to pass a configuration object to chatbox. It holds the following properties:
- agentKey: The public key of the agent that chatbox will connect to (go to https://chat.plebai.com and click on agent details to copy the ID).
- chatTitle: The title that will be displayed at the top of chatbox.
- primaryColor: The primary color of the chatbox component (topbar and submit button background).
- secondaryColor: The secondary color of the chatbox component (response background)
- buttonColor: ButtonColor to match the home page. optional. defaults to white
- contactMessage & contactMail will be linked to the help button on the chatbox
- suggestions: Starter questions for the user to start conversation. use some frequently asked questions. Limit to 3.
Contributing
Plebai-Chatbox is opensource and available at https://github.com/lightning-digital-entertainment/plebai-chatbox-js. All contrinutions are welcome.
License
Distributed under the MIT License.